One Page Website - The Process

Just putting the finishing touches on my one page website, thought I'd write a post about the kind of process I went through in designing and making it.
Admittedly, I've been doing stuff like this for a few years now so I've got a bit of a head-start on most, though that's not to say everything is perfect.
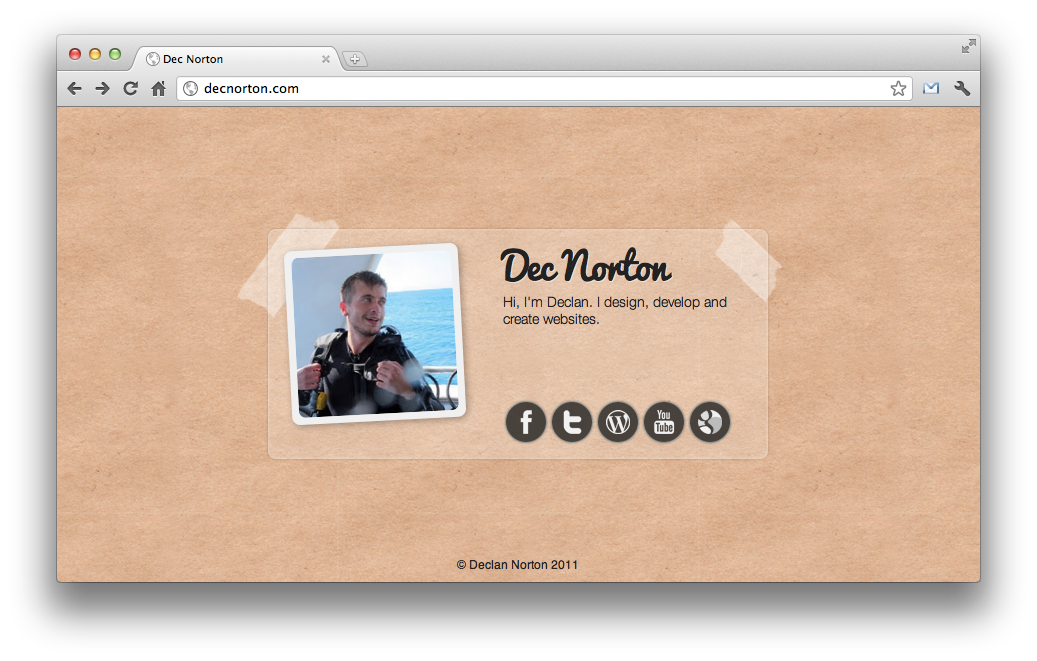
First of all, I had to come up with a design, or at least a theme. I wasn't very imaginative with this, you can probably find hundreds of similar concepts - notes/pages stuck up with tape. It's quite aesthetically pleasing as it brings physical objects into a digital environment and it looks different to a standard website. I created a basic layout on paper so I had a rough idea of what I wanted it to look like.

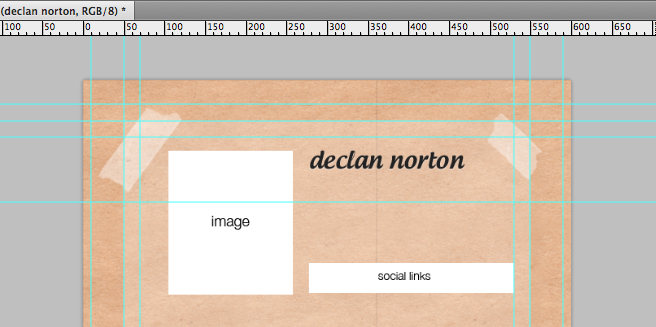
Next I created a mockup, which I did in Photoshop. It's important to get the dimensions right in your mockup, it makes thing a whole lot easier later on when you're putting it all together. Of course you don't need to do it in Photoshop at all, you can do it with a pen and paper or even in Microsoft Paint if it tickles your fancy. I use Photoshop as it allows me to create a pixel for pixel reference. I can grab elements and put them into a webpage in seconds.
To get the background I spent a little while searching the google for a texture I liked. Came across this by someone who goes by the name of 'bittbox'.
He'd released it under the Creative Commons license and allowed people to remix it and use it for commercial purposes. Played about with it in Photoshop (woo!) to make it a bit lighter.
Next I used an article I had come across to create a background tile out of it.
Creating Seamless Textures Without Even Leaving Your Browser
By this point I had everything I needed to start coding the site. I had my finalised design, I had my background tile and I had my brain.
I started by thinking about what kind of containers I would need to house the content. The HTML ended up looking something like this:

Next I start adding the different elements, the sticky tape, the icons etc. and pretty soon I had it finished and had a chance to play around with a bit of CSS!
Things like the shadows, rotation, gradients, fonts etc. are all achieved with CSS.
With the social media icons I used a couple of CSS3 properties to get a funky rollover effect going on. Czech it out!